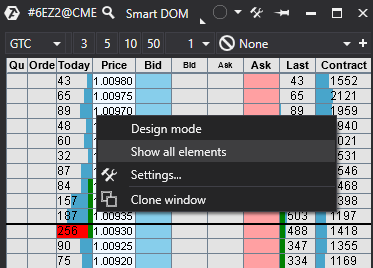
Design mode - this mode allows customizing theDOM appearance: buttons size, button color settings, the text on buttons (textsize, color), the location of buttons and DOM columns.

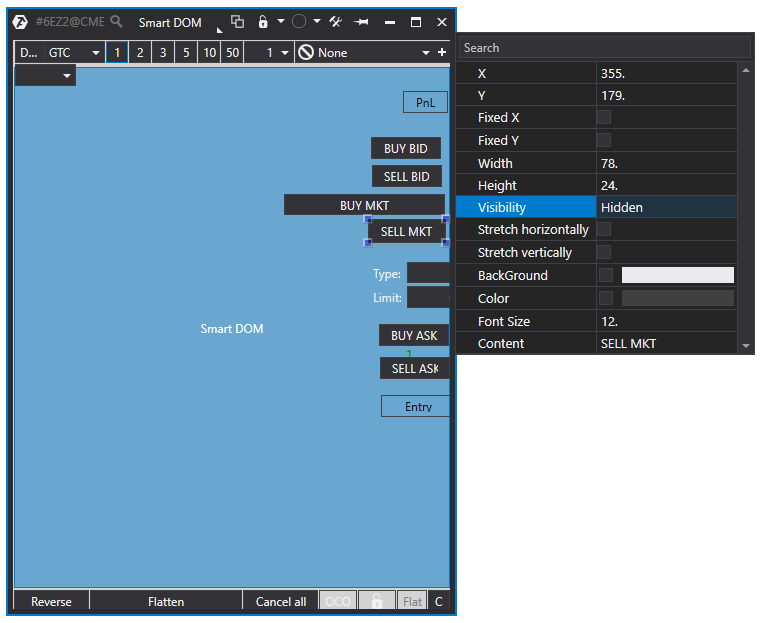
- Left-click it to select, which will open the settings window.
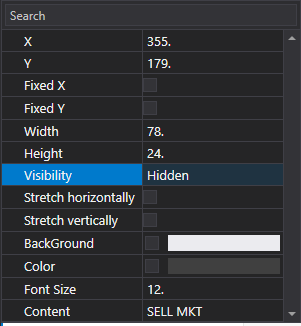
- In the window that opens, configure the button to your preference: button size,button color and background color, button caption font size, and the button location.

To edit a column area, left-click on it and set your own settings.

Upon configuration completion, use the Visible function to display the button on the modulehide unnecessary buttons by selecting Hidden.
To exit edit mode, right-click on any area of the DOM and deactivate Design mode.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article