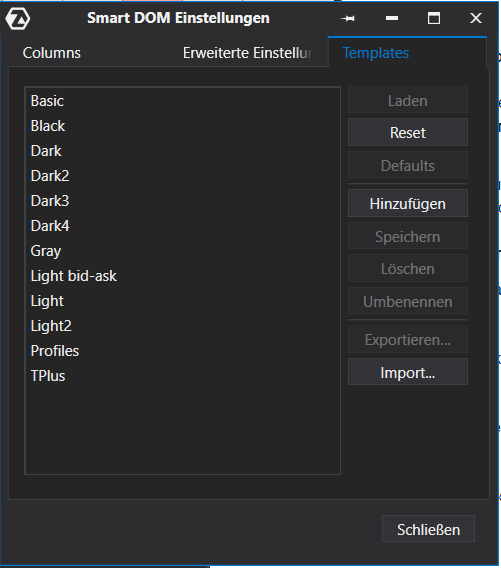
Betrachten wir die Registerkarte Templates in den DOM-Einstellungen etwas genauer:
Auf dieser Registerkarte können Sie Ihre DOM-Einstellungen in einer Vorlage speichern oder eine DOM-Ansicht aus vorhandenen Vorlagen laden.

So speichern Sie die DOM-Einstellungen in einem Template:
- Geben Sie in das Textfeld einen Namen für das Template ein.
- Klicken Sie auf die Taste Save/Speichern.
Zum Laden des gewünschten Templates:
- Wählen Sie ein Template aus der verfügbaren Liste aus und klicken Sie es an.
- Klicken Sie dann auf die Taste Load/Laden.
Export/Exportieren - Taste zum Speichern der Einstellungen in einer separaten Datei auf Ihrem PC.
Import/Importieren - Laden der Einstellungen für den DOM aus einer Datei auf Ihrem PC.
Delete/Löschen - Taste zum Löschen von nicht benötigten Templates.
Zur Aktivierung der Einstellungen drücken Sie auf die Taste Apply/Anwenden.
Klicken Sie auf die Taste Als Standard speichern, um die gespeicherten Einstellungen As Default/Als Standard zu öffnen.
Um die Standardeinstellungen zurückzusetzen, klicken Sie auf die Taste Reset/Zurücksetzen.
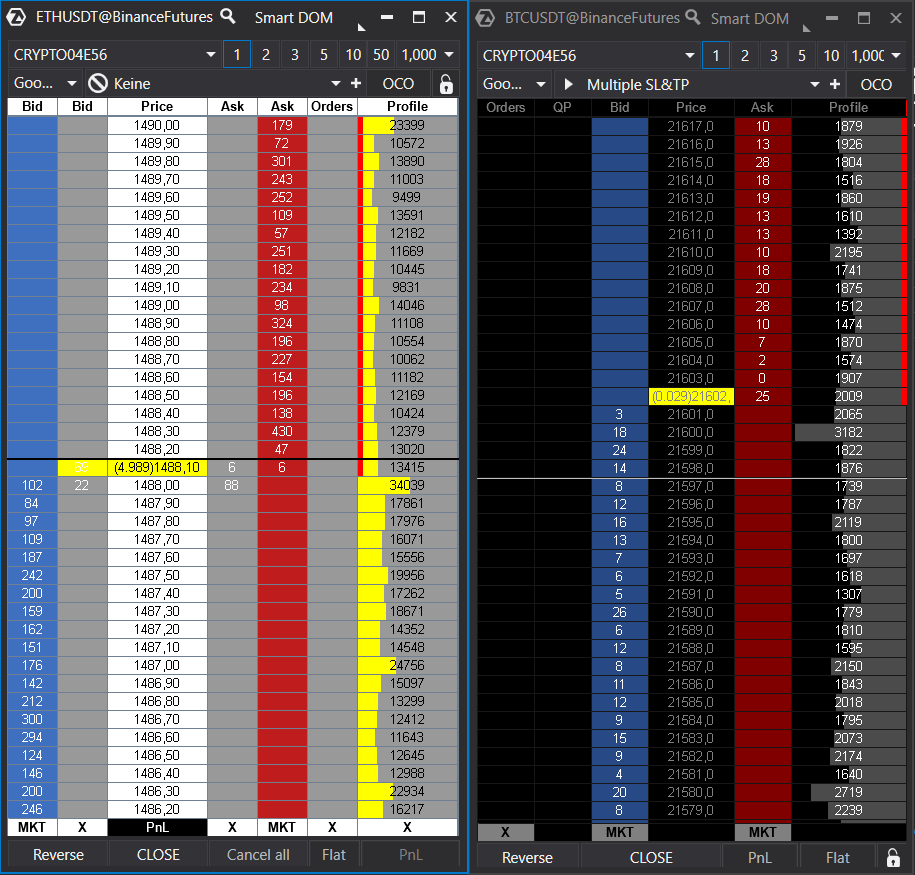
* Einige Varianten des DOM-Looks (diese Konfigurationen sind in den Templates verfügbar):

Dank Design mode/des Designmodus können Sie DOM nach Ihren Wünschen gestalten... Ihrer Fantasie sind keine Grenzen gesetzt.
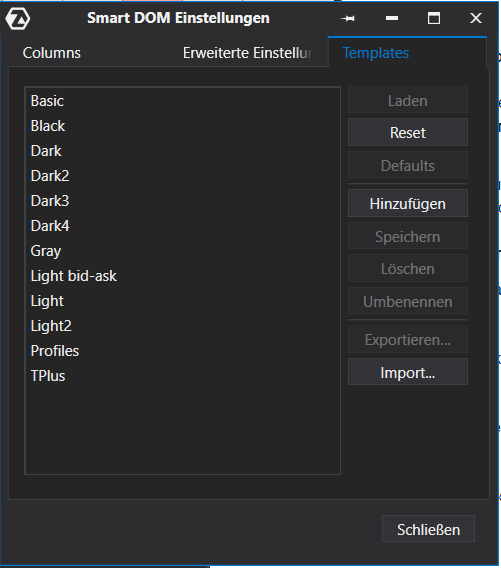
Betrachten wir die Registerkarte Templates in den DOM-Einstellungen etwas genauer:
Auf dieser Registerkarte können Sie Ihre DOM-Einstellungen in einer Vorlage speichern oder eine DOM-Ansicht aus vorhandenen Vorlagen laden.

So speichern Sie die DOM-Einstellungen in einem Template:
- Geben Sie in das Textfeld einen Namen für das Template ein.
- Klicken Sie auf die Taste Save/Speichern.
Zum Laden des gewünschten Templates:
- Wählen Sie ein Template aus der verfügbaren Liste aus und klicken Sie es an.
- Klicken Sie dann auf die Taste Load/Laden.
Export/Exportieren - Taste zum Speichern der Einstellungen in einer separaten Datei auf Ihrem PC.
Import/Importieren - Laden der Einstellungen für den DOM aus einer Datei auf Ihrem PC.
Delete/Löschen - Taste zum Löschen von nicht benötigten Templates.
Zur Aktivierung der Einstellungen drücken Sie auf die Taste Apply/Anwenden.
Klicken Sie auf die Taste Als Standard speichern, um die gespeicherten Einstellungen As Default/Als Standard zu öffnen.
Um die Standardeinstellungen zurückzusetzen, klicken Sie auf die Taste Reset/Zurücksetzen.
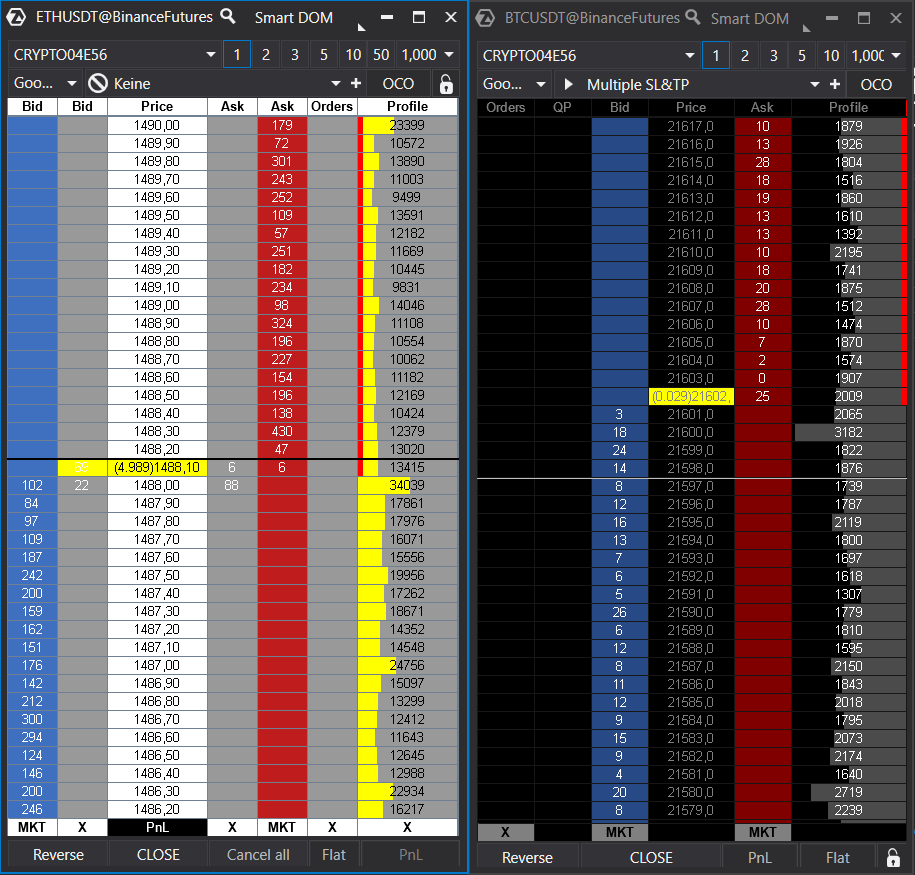
* Einige Varianten des DOM-Looks (diese Konfigurationen sind in den Templates verfügbar):

Dank Design mode/des Designmodus können Sie DOM nach Ihren Wünschen gestalten... Ihrer Fantasie sind keine Grenzen gesetzt.
War dieser Artikel hilfreich?
Das ist großartig!
Vielen Dank für das Feedback
Leider konnten wir nicht helfen
Vielen Dank für das Feedback
Feedback gesendet
Wir wissen Ihre Bemühungen zu schätzen und werden versuchen, den Artikel zu korrigieren