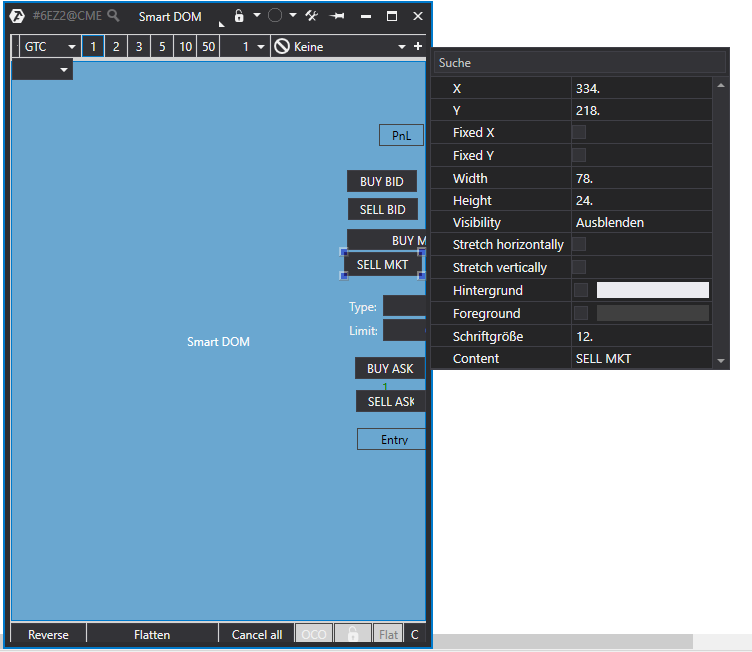
Design mode/Design-Modus - in diesem Modus können Sie das Erscheinungsbild des SmartDOM anpassen: Größe der Schaltflächen, Farbeinstellungen der Schaltflächen, Textinhalt der Schaltflächen (Textgröße, Farbe), Layout der Schaltflächen sowie die Spalten des SmartDOM.

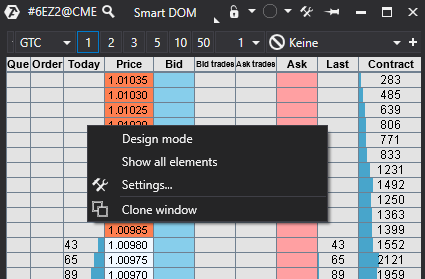
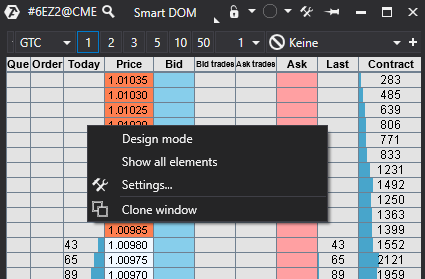
Um diesen Modus zu öffnen, klicken Sie mit der rechten Maustaste auf einen beliebigen Bereich des SmartDOM (außer den Trading-Spalten) und aktivieren Sie den Design Mode/Design-Modus, indem Sie ihn aus dem Kontextmenü auswählen. Nach dem Aktivieren des Modus wählen Sie die gewünschte Taste des Moduls, dann:
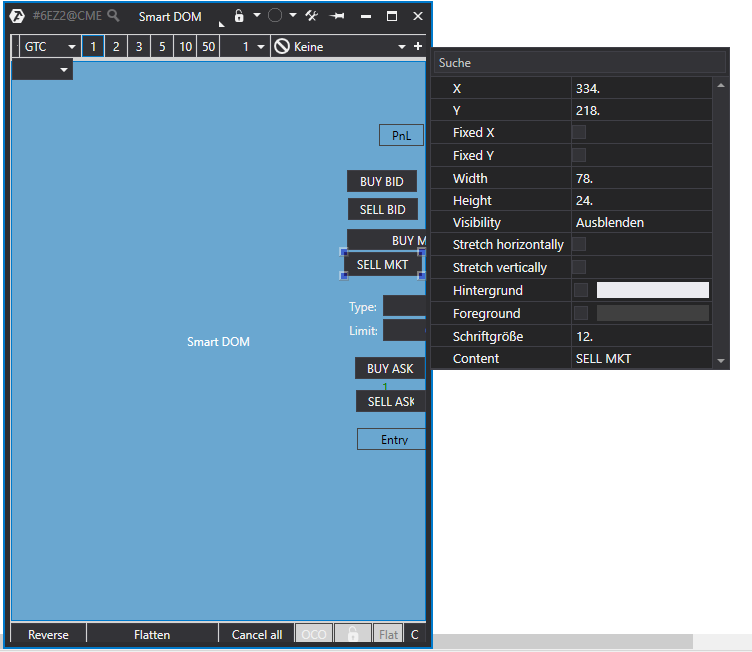
- Klicken Sie einmal mit der linken Maustaste darauf, um es auszuwählen, dann öffnet sich das Einstellungsfenster.
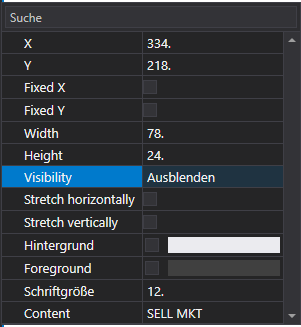
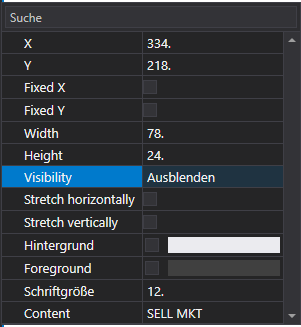
- Richten Sie in dem sich öffnenden Fenster die Schaltflächen nach den von Ihnen gewünschten Parametern ein: Größe, Hintergrundfarbe der Schaltfläche, Schriftgröße der Schaltflächenbeschriftung, Position der Schaltfläche.

Um den Spaltenbereich zu bearbeiten, klicken Sie ebenfalls mit der linken Maustaste darauf und nehmen Sie Ihre eigenen Einstellungen vor.

Nachdem Sie alle Einstellungen festgelegt haben, wählen Sie Visible/Anzeigen, um die Schaltfläche auf dem Modul anzuzeigen, für nicht benötigte Schaltflächen wählen Sie Hidden/Ausblenden.
Um den Design-Modus zu schließen, klicken Sie mit der rechten Maustaste auf einen beliebigen Bereich des SmartDOM und deaktivieren Sie den Design-Modus.
Design mode/Design-Modus - in diesem Modus können Sie das Erscheinungsbild des SmartDOM anpassen: Größe der Schaltflächen, Farbeinstellungen der Schaltflächen, Textinhalt der Schaltflächen (Textgröße, Farbe), Layout der Schaltflächen sowie die Spalten des SmartDOM.

Um diesen Modus zu öffnen, klicken Sie mit der rechten Maustaste auf einen beliebigen Bereich des SmartDOM (außer den Trading-Spalten) und aktivieren Sie den Design Mode/Design-Modus, indem Sie ihn aus dem Kontextmenü auswählen. Nach dem Aktivieren des Modus wählen Sie die gewünschte Taste des Moduls, dann:
- Klicken Sie einmal mit der linken Maustaste darauf, um es auszuwählen, dann öffnet sich das Einstellungsfenster.
- Richten Sie in dem sich öffnenden Fenster die Schaltflächen nach den von Ihnen gewünschten Parametern ein: Größe, Hintergrundfarbe der Schaltfläche, Schriftgröße der Schaltflächenbeschriftung, Position der Schaltfläche.

Um den Spaltenbereich zu bearbeiten, klicken Sie ebenfalls mit der linken Maustaste darauf und nehmen Sie Ihre eigenen Einstellungen vor.

Nachdem Sie alle Einstellungen festgelegt haben, wählen Sie Visible/Anzeigen, um die Schaltfläche auf dem Modul anzuzeigen, für nicht benötigte Schaltflächen wählen Sie Hidden/Ausblenden.
Um den Design-Modus zu schließen, klicken Sie mit der rechten Maustaste auf einen beliebigen Bereich des SmartDOM und deaktivieren Sie den Design-Modus.
War dieser Artikel hilfreich?
Das ist großartig!
Vielen Dank für das Feedback
Leider konnten wir nicht helfen
Vielen Dank für das Feedback
Feedback gesendet
Wir wissen Ihre Bemühungen zu schätzen und werden versuchen, den Artikel zu korrigieren